Getting the SQL Server 2016 SP1:
I wanted to construct the Wide World Imports database on SQL Server 2016 and found that SP1 is a requirement. Hence, I needed to first apply SP1 to the existing instance.
Go to this link, select the language and click Download
The file name is ENU\SQLServer2016SP1-KB3182545-x64-ENU.exe (551.8 MB).
This SP1 contains SQL Server 2016 RTM Cumulative update 3(CU3).
The supported OS are:
Windows 10 , Windows 8, Windows 8.1, Windows Server 2012, Windows Server 2012 R2, Windows Server 2016
For complete system requirements, please reference the detailed Systems Requirements page
6 GB of available hard disk space for the Service Pack update, 10 GB for a Slipstream installation
Service Pack 1 can be applied to any of the following Microsoft SQL Server 2016 editions:
Microsoft SQL Server 2016 Enterprise
Microsoft SQL Server 2016 Developer
Microsoft SQL Server 2016 Standard
Microsoft SQL Server 2016 Web
Microsoft SQL Server 2016 Express
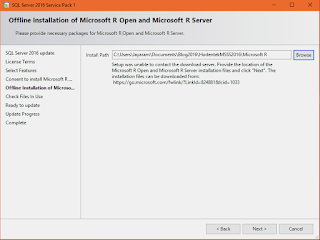
Run (as Administrator) the downloaded file. In the beginning I had some problem and ran the compatibility program. Here are some of the screen shots. It tool quite a while with the R Service related step and the final updating step, otherwise it was without any trouble.
About in SSMS 2016
Microsoft SQL Server Management Studio 13.0.15600.2
Microsoft Analysis Services Client Tools 13.0.1605.86
Microsoft Data Access Components (MDAC) 10.0.14986.1000
Microsoft MSXML 3.0 6.0
Microsoft Internet Explorer 9.11.14986.0
Microsoft .NET Framework 4.0.30319.42000
Operating System 6.3.14986
----------------------------------------------
I wanted to construct the Wide World Imports database on SQL Server 2016 and found that SP1 is a requirement. Hence, I needed to first apply SP1 to the existing instance.
Go to this link, select the language and click Download
The file name is ENU\SQLServer2016SP1-KB3182545-x64-ENU.exe (551.8 MB).
This SP1 contains SQL Server 2016 RTM Cumulative update 3(CU3).
The supported OS are:
Windows 10 , Windows 8, Windows 8.1, Windows Server 2012, Windows Server 2012 R2, Windows Server 2016
For complete system requirements, please reference the detailed Systems Requirements page
6 GB of available hard disk space for the Service Pack update, 10 GB for a Slipstream installation
Service Pack 1 can be applied to any of the following Microsoft SQL Server 2016 editions:
Microsoft SQL Server 2016 Enterprise
Microsoft SQL Server 2016 Developer
Microsoft SQL Server 2016 Standard
Microsoft SQL Server 2016 Web
Microsoft SQL Server 2016 Express
Run (as Administrator) the downloaded file. In the beginning I had some problem and ran the compatibility program. Here are some of the screen shots. It tool quite a while with the R Service related step and the final updating step, otherwise it was without any trouble.
About in SSMS 2016
Microsoft SQL Server Management Studio 13.0.15600.2
Microsoft Analysis Services Client Tools 13.0.1605.86
Microsoft Data Access Components (MDAC) 10.0.14986.1000
Microsoft MSXML 3.0 6.0
Microsoft Internet Explorer 9.11.14986.0
Microsoft .NET Framework 4.0.30319.42000
Operating System 6.3.14986
----------------------------------------------